Calculated Fields Form là Plugin WordPress với nhiệm vụ là tạo ra các biểu mẫu tính toán theo ý của người sử dụng. Tức là bạn có thể tự đặt một công thức toán học nào đó để khi user điền form thì sẽ có sự tính toán Logic và ra kết quả .

Hướng dẫn sử dụng Calculated Fields Form WordPress Plugin
Cụ thể giờ mình vừa làm lại cái Web du lịch và muốn người xem có thể tự tính toán được Chi phí của chuyến đi. Để làm được điều này thì mình phải liệt kê ra hết tất cả các hạng mục của chi phí rồi đặt công thức để Form tự tính toán. Ví dụ: Chi phí thuê khách sạn là 300.000/người/đêm thì phải tạo ra biểu mẫu sao cho khi người dùng chọn là 2 người và ở 1 đêm thì chi phí là 300.000 x 2 người x 1 đêm = 600.000đ . Còn nếu 2 người ở 3 đêm thì sẽ là 300.000 x 2 người x 3 đêm = 1.800.000đ (kiểu như vậy).
Tại sao lại dùng Plugin này? Vì cái đợt làm web du lịch lâu lâu rồi tìm và test các Plugin tính toán thì thấy cái này ổn nhất. Tính tùy biến rất cao, tích hợp nhiều thứ, nhìn cái document của nó như ma trận chắc làm được nhiều việc lắm chỉ là do mình kém không vọc hết được thôi.
[su_note]
Bài viết này ra đời bởi vì sau một thời gian không động đến Plugin, giờ nhìn vào chả hiểu gì cả =)), có vẻ cái nào liên quan đến toán học cũng rắc rối nhỉ :w . Vậy đây sẽ coi như là Hướng dẫn cho bản thân và những người lần đầu tìm và làm quen với Plugin tính toán này.
[/su_note]
Download luôn

Plugin tạo form tính toán
Calculated Fields Form Pro 5.1.98 (bản null) > Tải về
[su_note]
Để xem chi tiết các chức năng thì bạn đọc Document của nó, còn bài này mình chỉ hướng dẫn các chức năng để có thể tính toán chi phí đi du lịch
[/su_note]
Sử dụng Plugin Calculated Fields Form
Quản lý các Form tính toán
Khi cài Plugin lên thì mặc định nó tạo sẵn cho 5-6 cái Form với các mục đích khác nhau gồm:
- Simple Operations: Form đơn giản
- Calculation with Dates: Tính toán với ngày tháng
- Ideal Weight Calculator: Tính trọng lượng cơ thế
- Pregnancy Calculator: Tính chu kỳ mang thai
- Lease Calculator: Tính tiền cho thuê sản phẩm/dịch vụ
Nói chung là nếu ai có khả năng sẵn thì vào xem setting và các field mẫu nó làm sẵn thì cũng sẽ hiểu. Còn ai không thể hiểu nổi thì theo dõi tiếp bài hướng dẫn của mình

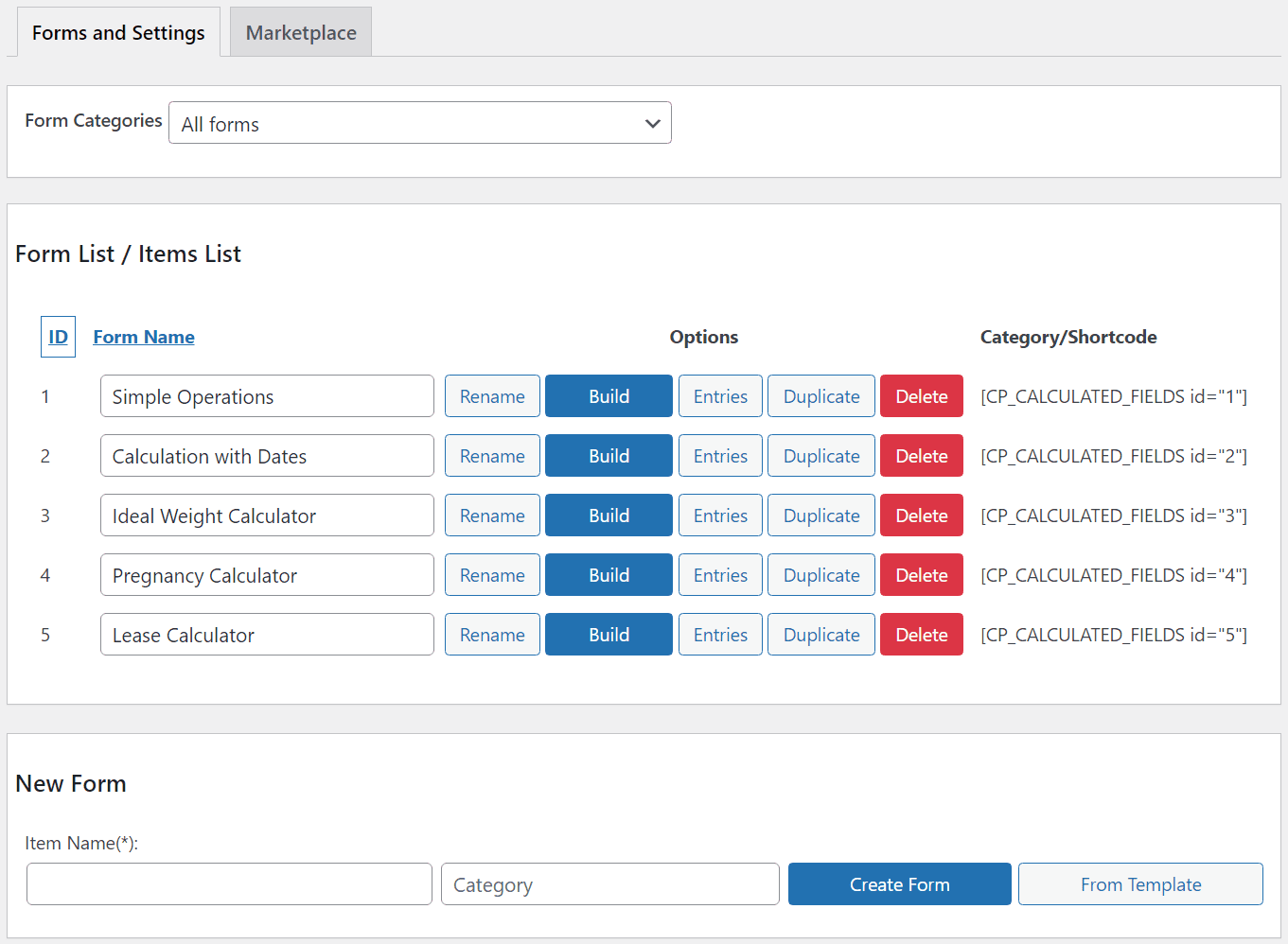
Các form mẫu được tạo sẵn
Theo đó có các thông tin, nút chức năng:
- ID: Số thứ tự của biểu mẫu
- Form Name: Tên biểu mẫu
- Update: Sửa tên biểu mẫu rồi ấn update để cập nhật.
- Settings: Chỉnh sửa các cài đặt cho Form, chi tiết ở mục sau.
- Clone: Tạo 1 cái form khác nhưng mọi thứ tương tự cái cũ, ví dụ có những form chỉ cần chỉnh sửa chút ít thì copy cho nhanh.
- Messages: Danh sách các thông tin mà người dùng gửi đến. Tức là kiểu có những form mà bạn muốn người dùng gửi dữ liệu về AdminCP để bạn quản lý thì nó hiện ở đây. Nhưng mình chỉ cần người dùng tự tính chi phí chuyến đi để ước chừng thôi nên phần này mình sẽ không vọc và không hướng dẫn.
- Delete: Xóa form.
- Shortcode: Mã ngắn để đưa cái form này vào bài viết, page hay là sidebar. Tương thích với hầu hết các trình Builder hiện nay như Gutenberg Editor, Classic Editor, Elementor, Site Origin, Visual Composer, Beaver Builder, Divi
Các setting mặc định
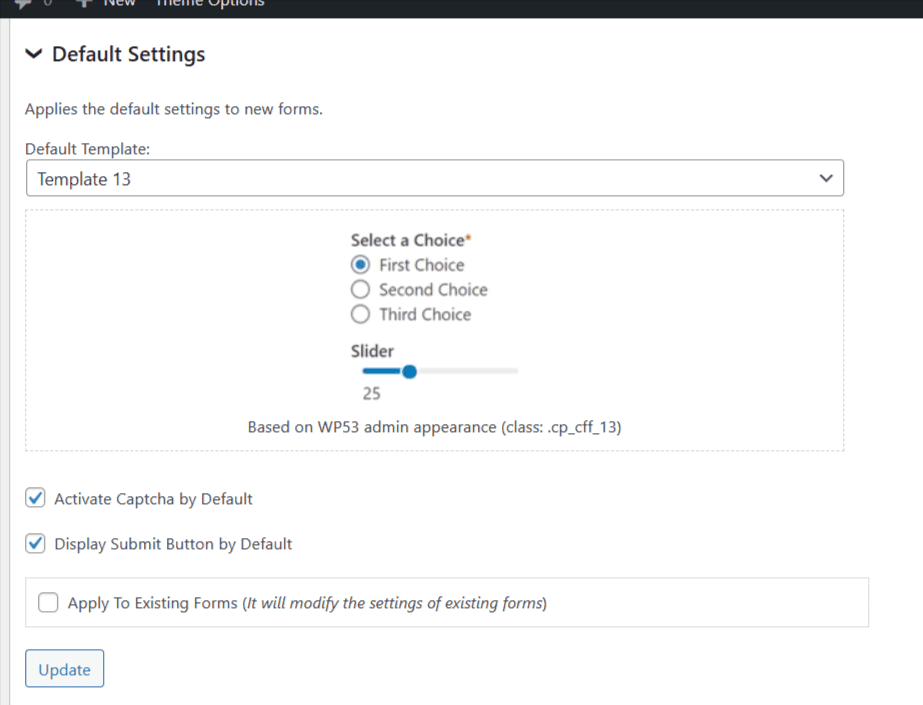
Default setting
- Template thì cứ để mặc định, nếu thích khám phá thêm thì chọn các template khác và test
- Active Captcha: Các form bình thường khi show ra bên ngoài thì thường hay có các biện pháp nhập Captcha để tránh các BOT nó Spam gửi tự động hàng trăm, nghìn request form đến web mình
- Display Sumit botton: Hiển thị nút gửi form, như đã nói ở trên thì nếu bạn cần thu thập thông tin thì cho người dùng Sumit, mình không cần nên chỗ này bỏ tích đi.

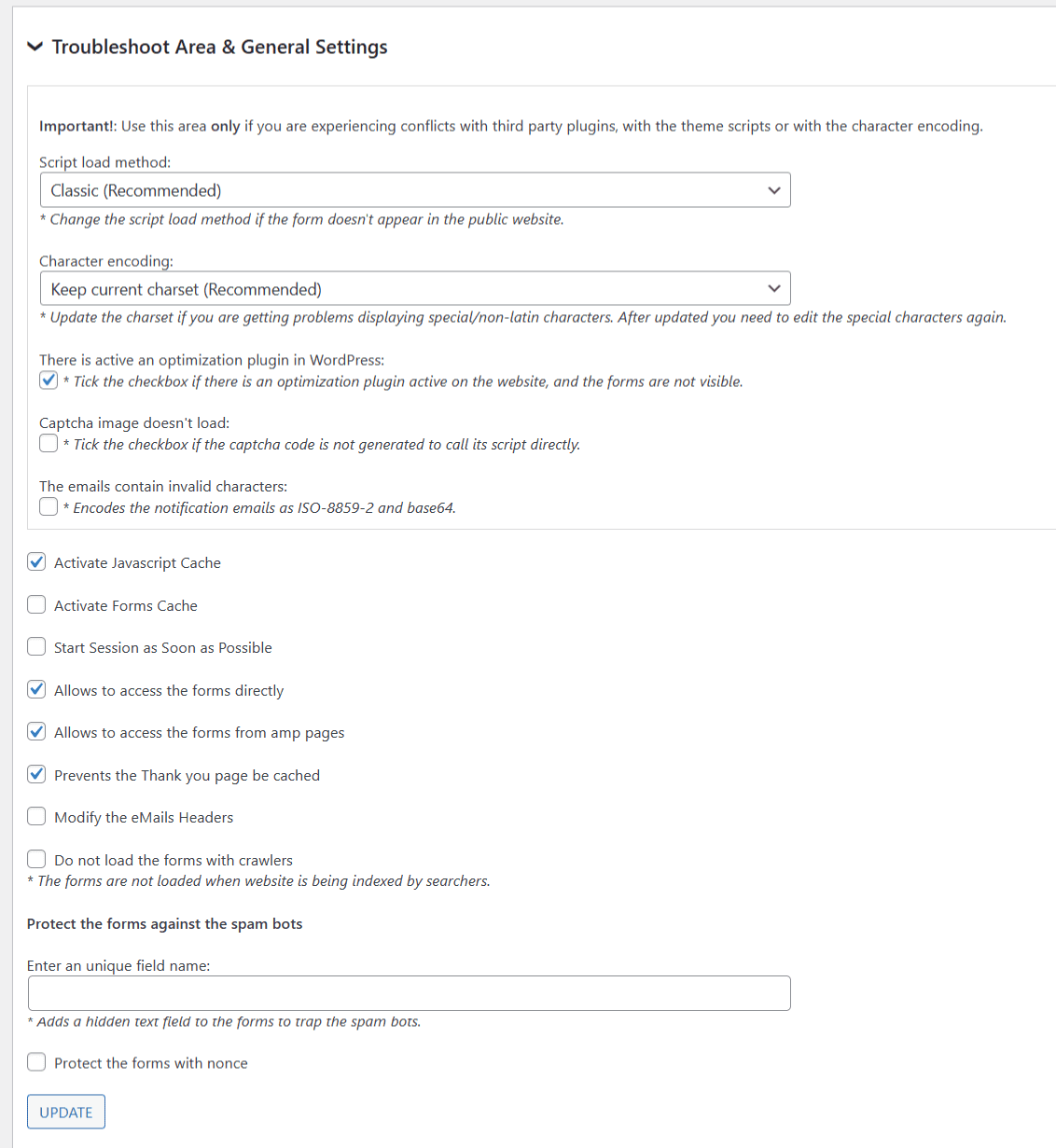
Phần General Setting này mỗi Option có các chức năng mục đích khác nhau, bạn dịch tiếng Anh ra sẽ hiểu nó làm gì. Nếu không biết thì cứ để mặc định

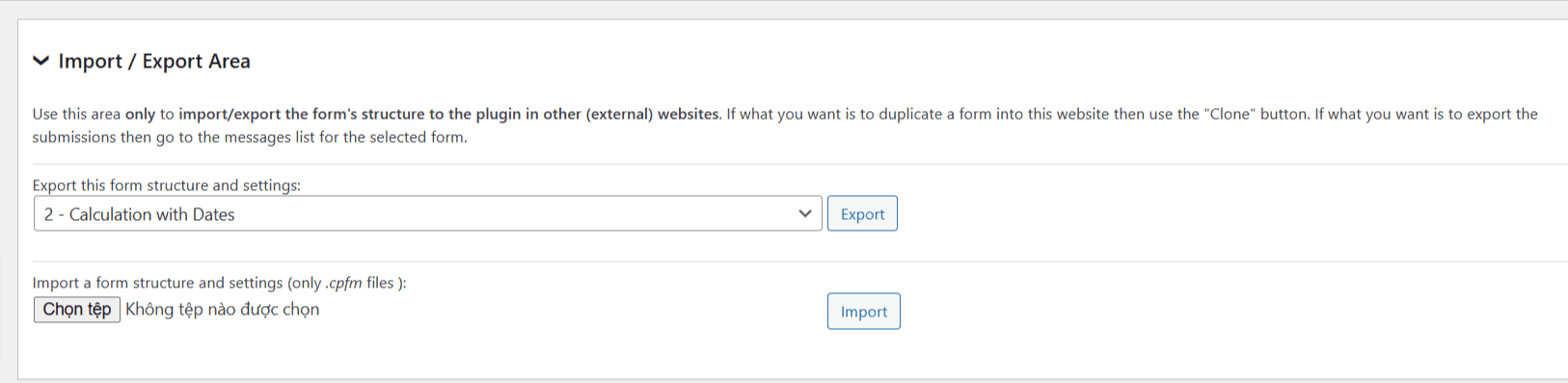
Import và Export
Chức năng này hữu dụng kiểu như bạn đổi website và không muốn tạo lại Form từ đầu thì bạn sẽ Export các Form này ra > Ở web mới thì vẫn cài Plugin này sau đó import các form lại là xong. Tương tự nếu muốn chia sẻ các form bạn đã làm cho người khác tham khảo

Tạo Form mới
Chúng ta bắt đầu với phần quan trọng nhất là tạo biểu mẫu mới và tạo các công thức tính toán Logic
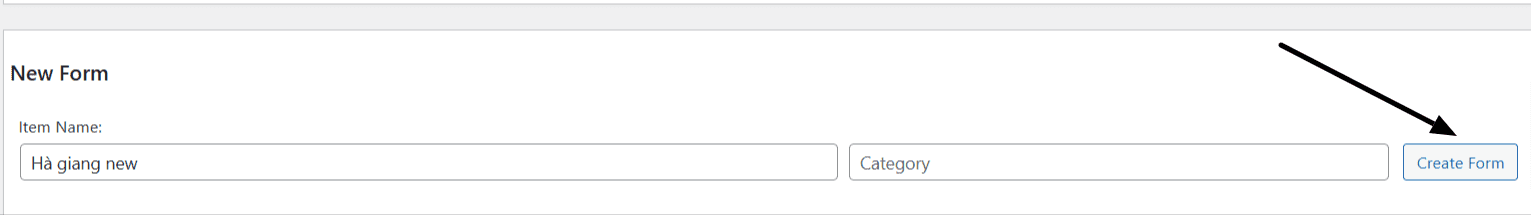
Ở chỗ new form > viết tên form > có thể điền chuyên mục (category) nếu muốn nhóm các form vào mục riêng > ấn Create form

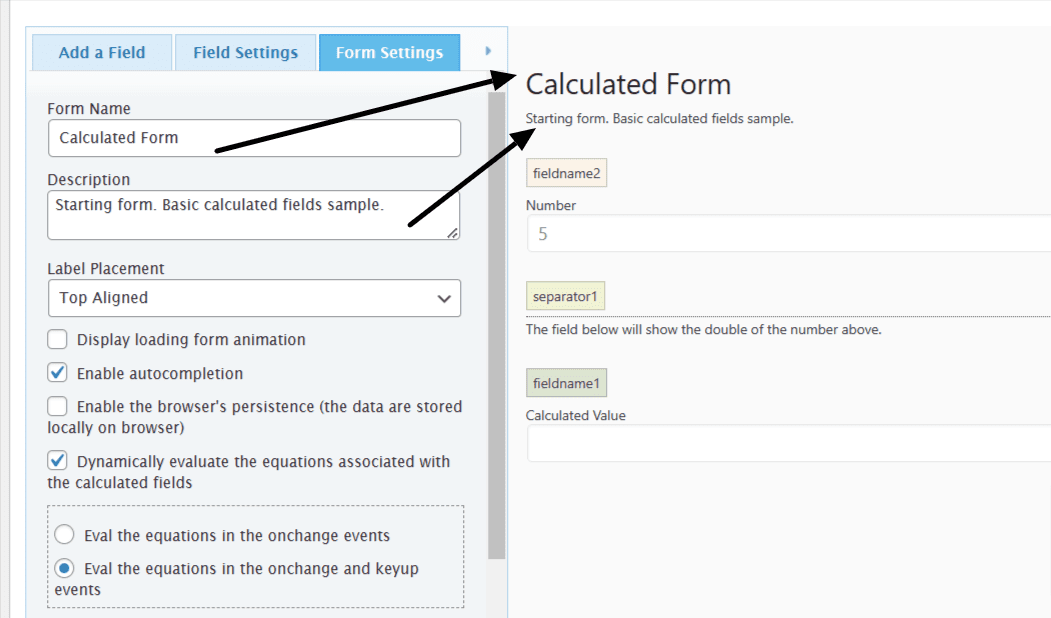
Nó sẽ vào chỗ để chỉnh sửa form, ta ấn vào tab “form Setting” trước để điều chỉnh một số thông số chung
- Form name: Tên form hiển thị ra bên ngoài với người dùng (khác với tên trong adminCP để quản lý)
- Description: mô tả về form để người dùng hiểu rõ hơn
- Các cái khác cứ để mặc định

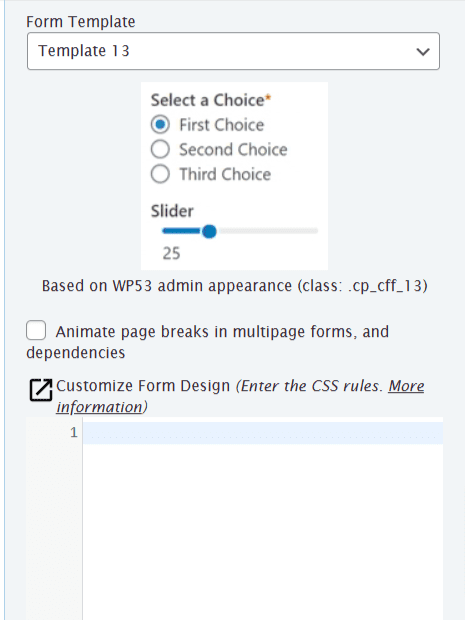
Chọn template riêng cho form này hoặc nếu có khả năng CSS thì tự thiết kế giao diện riêng cho form

Kéo xuống dưới sẽ có rất nhiều các Setting khác nhau cho riêng Form này, tổng quan như sau
- Define text và Validations setting: Việt hóa một số nút, thông tin biểu mẫu . Mình khuyên là với form đầu tiên thì bỏ công sức ra việt hóa hết sau đó với các form sau thì Copy/Clone lại, chỉ sửa các cái khác
- Sumit button and thank you page: Người dùng sau khi điền thông tin > ấn gửi form (sumit) thì sẽ hiện ra trang cảm ơn (mình ko dùng)
- Payment setting: VÍ dụ bạn tạo form để người dùng đặt tour và yêu cầu là thanh toán luôn qua Paypal hoặc phương thức thanh toán nào khác thì cấu hình tại đây
- Emails setting: Gửi thông báo đến user/admin khi người dùng điền form/ gửi form
- Captcha Verification: Trước khi gửi form đi thì người dùng cần điền mã Captcha để tránh Spam tự động
Thêm Field vào form (add field)
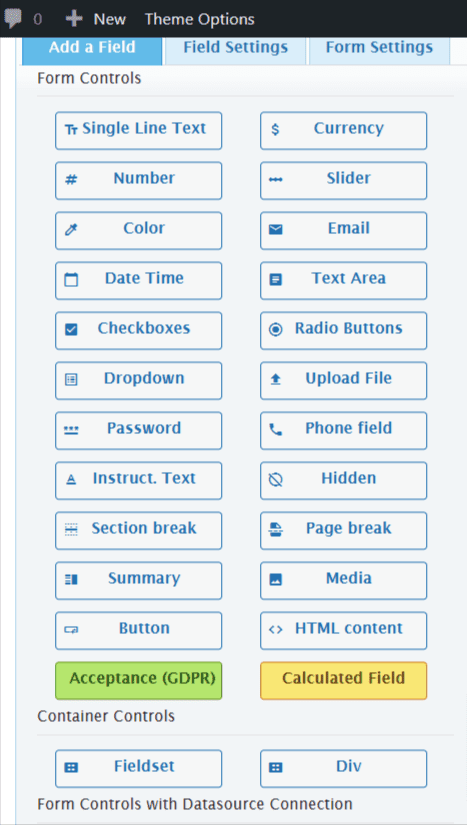
Chúng ta bắt đầu thêm các trường dữ liệu vào form để điều hướng người dùng. Plugin hỗ trợ các trường dữ liệu (Field) sau:

- Single Line Text: Nhập chữ trên một dòng, ví dụ Họ tên.
- Currency: Tiền tệ, cho phép các dấu ngăn cách hàng nghìn và ký hiệu tiền tệ, ví dụ VNĐ, $
- Number: Giá trị nhập số, nếu nhập các khác nó không cho phép.
- Slider: Thanh trượt số, ví dụ cho giá trị từ 0 -> 50 thì kéo từ trái sang phải để tăng giá trị số đếm.
- Color: Bảng full màu cho người dùng lựa chọn.
- Email: Nhập địa chỉ email định dạng tên@…, nếu không đúng định dạng nó báo lỗi.
- Date/Time: Lựa chọn thời gian, năm tháng ngày
- Text area: Cũng điền chữ nhưng mà nhiều dòng hơn, ví dụ mô tả chi tiết
- Checkboxes: Lựa chọn hộp kiểm, kiểu như user có thể chọn nhiều lựa chọn bằng cách tích vào các ô
- Radio Buttons: Cũng lựa chọn nhưng kiểu chọn một trong các nội dung thôi
- Dropdown: Cũng lựa chon nhưng sẽ xổ xuống các lựa chọn, mục đích tiết kiệm không gian.
- Upload File: Up file nào đó lên.
- Password: Nhập mật khẩu nhưng sẽ hiển thị thành các dấu * để bảo mật.
- Phone field: Nhập số điện thoại, hỗ trợ các quy tắc quốc tế ví dụ như mã vùng Việt Nam +84.
- Instruct. Text: Thông tin hướng dẫn người dùng.
- Hidden: Trường thông tin ẩn.
- Section Break: Ngắt phân cách các trường thông tin trong cùng một form
- Page Break: Ngắt trang để tạo biểu mẫu nhiều trang
- Summary: Tóm tắt thông tin biểu mẫu.
- Media: Cho phép người dùng có nút thêm ảnh, nhạc, Video.
- Recording: Cho phép ghi lại âm thanh, hình ảnh video của người dùng nếu họ có Camera ở laptop, điện thoại
- Button: Chèn một nút vào biểu mẫu, các nút thông thường gồm: Nút chung chung, Nút tính toán, Nút đặt lại (reset), Nút in form (Riêng nút gửi đi/sumit được chèn từ Setting tab).
- HTML Content: Thêm thông tin và chấp nhận HTML (tức là có thể có nhiều định dạng màu sắc, chữ to nhỏ…).
- Acceptance (GPDR): Trường bắt buộc để xác nhận rằng người dùng chấp nhận các điều khoản và điều kiện của trang web..
- Calculated field: Trường được đánh dấu bằng một màu khác vì đây là trường đặc biệt có thể tính toán giá trị của nó từ dữ liệu được nhập trong các trường khác. Trường này được giải thích chi tiết dưới đây.
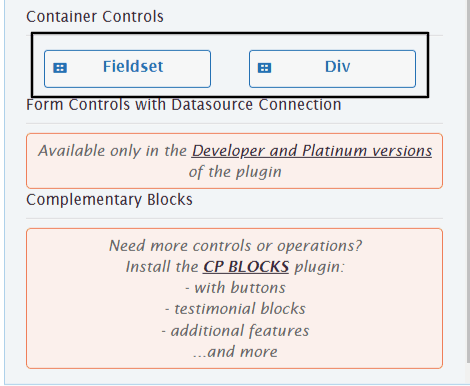
Container Fields
Chưa vọc được cái này, đọc qua thì không hiểu lắm

Bắt đầu thêm Field mới
Đầu tiên bạn cần có tư duy tổng quan về cái form này sẽ bao gồm các cái gì và thứ tự ra sao. Ví dụ là một chuyến đi du lịch thì các trường thông tin cần được thu thập như sau:
- Số lượng người đi trong đoàn: Bao nhiêu người đi thì tương ứng với số tiền phải trả
- Số ngày đi/ ngủ: Liên quan đến chi phí thuê nhà nghỉ khách sạn, chi phí này thường là cố định vì đã được đặt trước
- Di chuyển: Thường sẽ tính toán việc di chuyển trong điểm đến như thuê xe máy, xe đạp, taxi. Còn các chi phí như máy bay, tàu hỏa để đi đến đó nên bỏ ngoài, cho vào nó rắc rối thêm
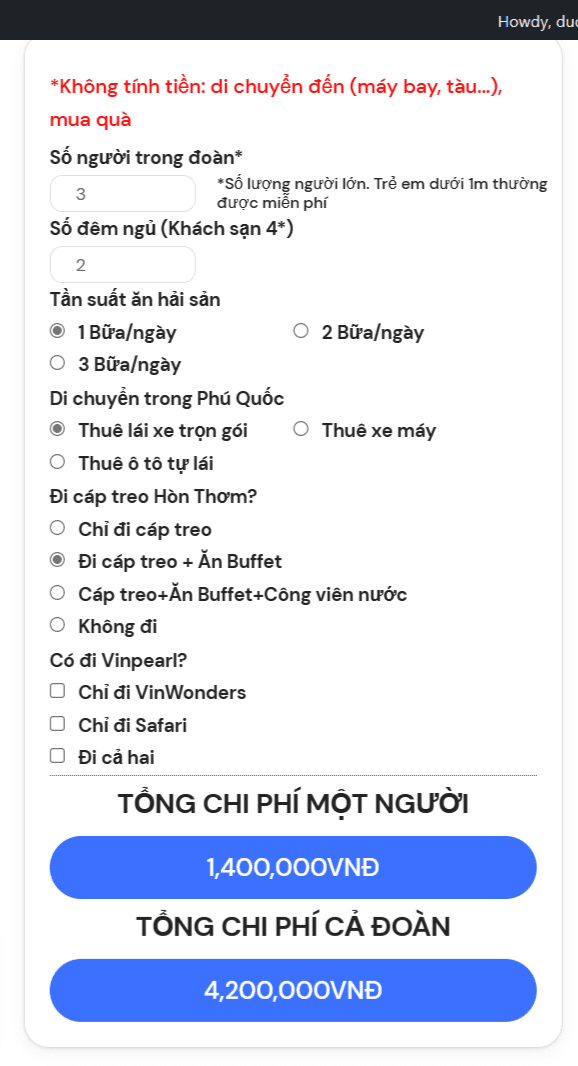
- Ăn uống: Tùy từng địa điểm khác nhau thì chi phí sẽ khác nhau, cái này chủ yếu bạn ước chừng được các món đại trả mà mọi người thường sẽ ăn để gợi ý cho mọi người chứ thực tế họ ăn như nào là quyền của họ không tính được. Ví dụ đi Phú quốc thì mình để một tùy chọn là “ăn hải sản bao lần/ngày?” , mỗi bữa hải sản trung bình bao tiền/người? Từ đó mình đưa vào form
- Đi chơi: Tương tự thì tùy nơi sẽ có các điểm chơi khác nhau, một số điểm đại trà mà ai đến cũng nên đi thì mình xem giá vé tại đó bao nhiêu và đưa vào form để user lựa chọn. Ví dụ ở Phú Quốc hỏi user có đi Hòn thơm không? nếu có thì chắc chắn phải đi cáp treo mà phí cáp treo đã cố định rồi nên chọn có đi = tính tiền vào tổng chi phí luôn
- Các chi phí khác nếu có, cuối cùng sẽ có một ô để hiển thị tổng tiền .
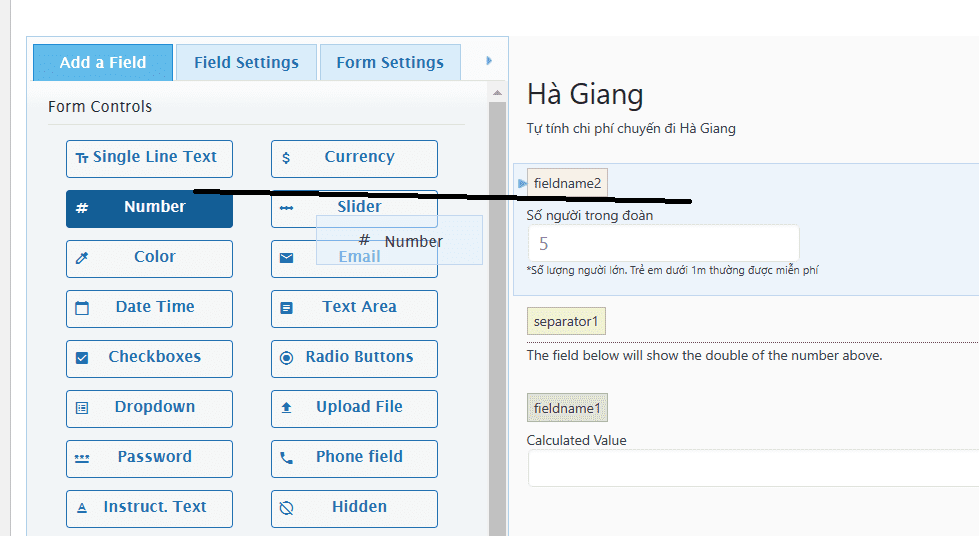
Tạo Field số lượng người trong đoàn với loại là Number (số)
ở tab add a field bạn giữ chuột trái và kéo field Number vào bên vùng bên phải

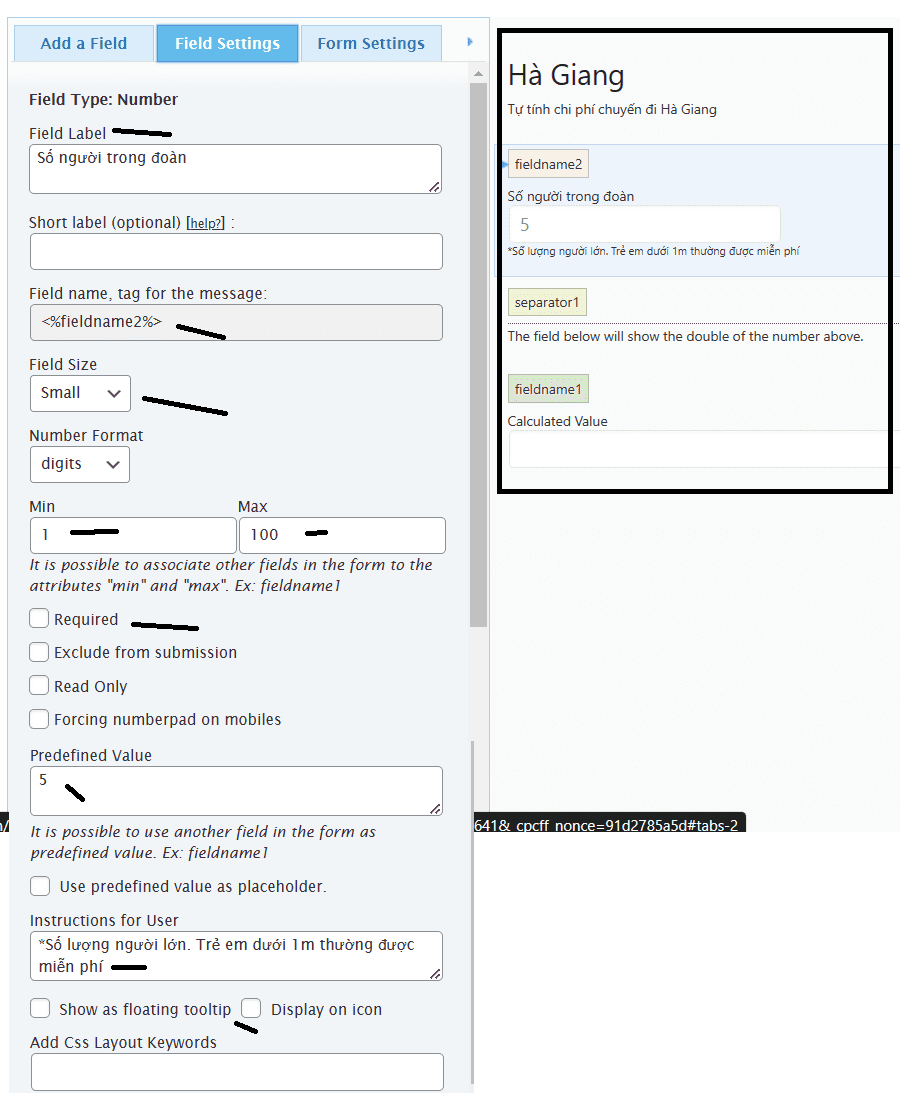
sau đó ấn sang tab Field setting để thiết lập các thông số ở mục này
- Field label: tên của trường thông tin, ví dụ ở đây ghi “số người trong đoàn”
- Field name: cái này là tên định danh, quan trọng để sau này làm shortcode đưa vào công thức
- Field Size: kích thước, ví dụ điền số lượng người thì chỉ ghi mỗi số vào thôi nên mình chọn nhỏ (small) nhìn cho đỡ trống
- Number Fomat: Digits thì nó kiểu số từ khoảng bao nhiêu đến bao nhiêu, ví dụ ở đây mình để 1-100 tức là tối thiểu user phải chọn 1 người và tối đa 100 người. Number thì số nào cũng được, percent thì là phần trăm %
- Tích vào required nếu trường này bắt buộc user phải chọn thông tin
- Prederfined value: Điền sẵn thông số mẫu
- Instruction for user: hướng dẫn nhanh/gọn cách điền field hoặc ghi chú thêm nào đó tùy

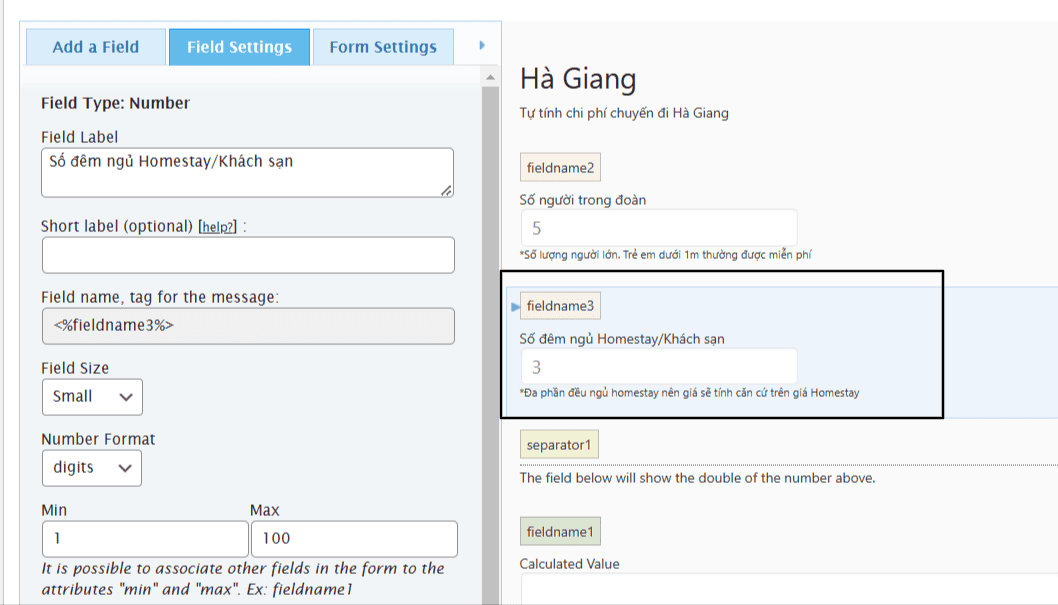
Tạo field “Số ngày đi/ngủ”
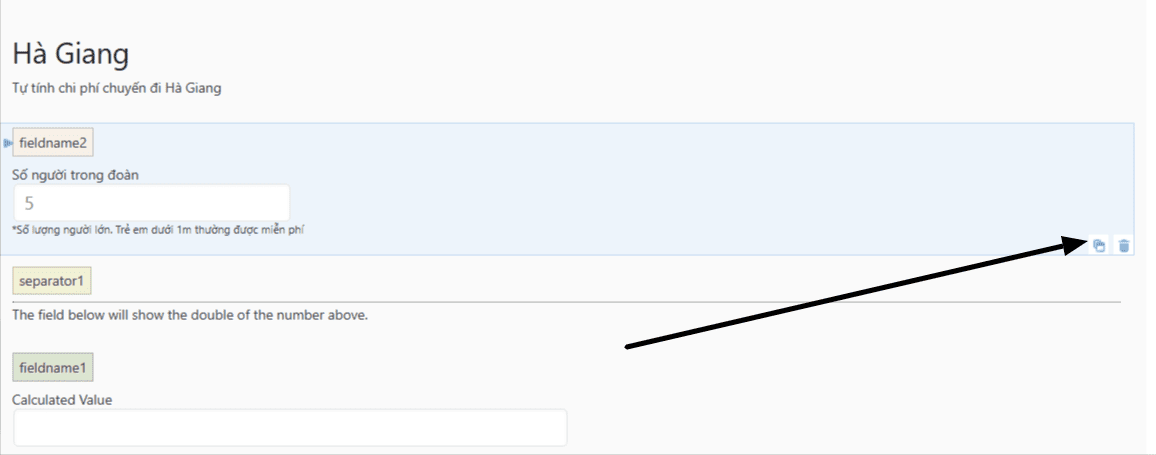
Vì tính chất nó tương tự nên sẽ Copy y trang cái field trên chỉ đổi mấy cái tên cho dễ
Ấn vào hình hai cái ô vuông để copy

Sau khi chỉnh sửa chút ta được cái Field3 như sau

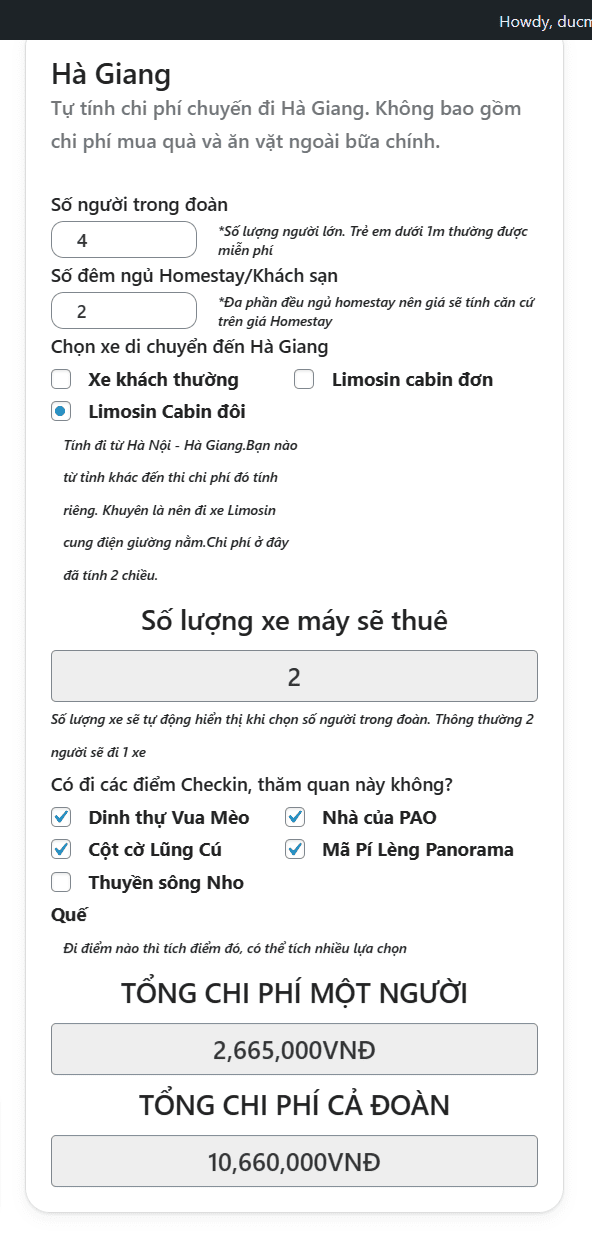
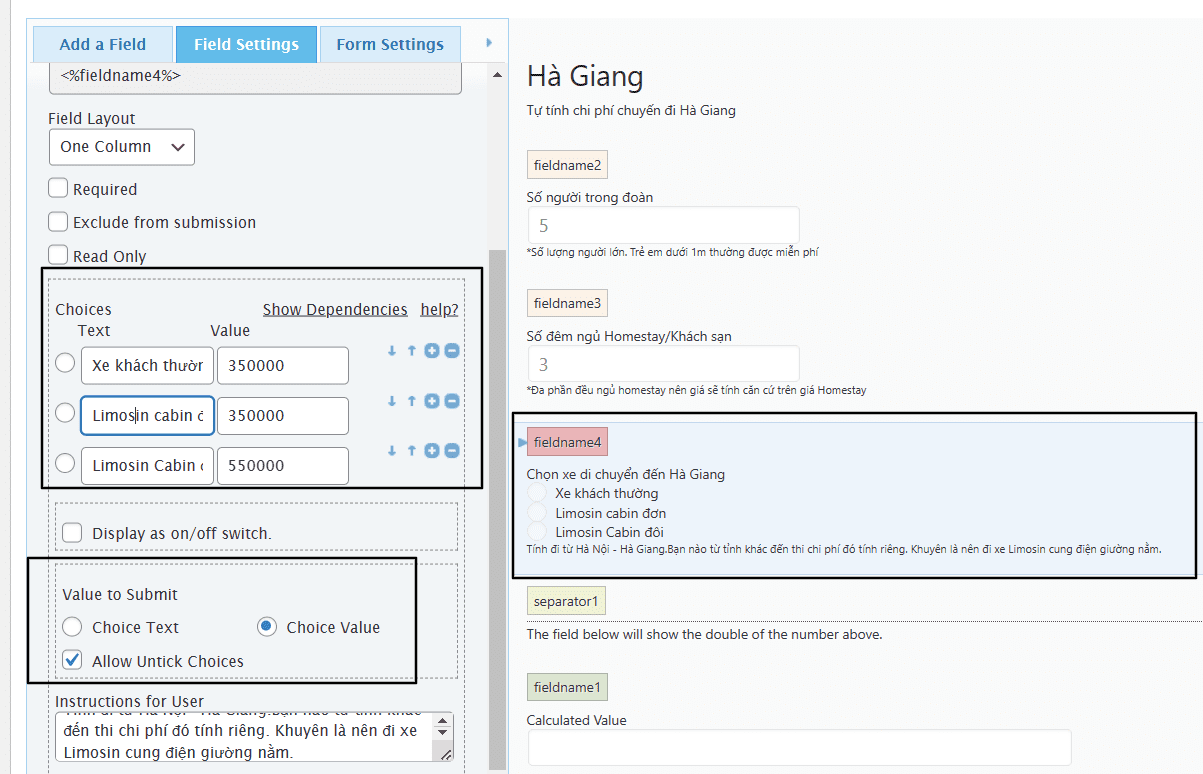
Tạo Field di chuyển đến Hà Giang (từ Hà Nội)
Có nhiều lựa chọn các loại xe nhưng chỉ có MỘT XE được chốt nên Field này mình sẽ chọn là loại Radio Button và thiết lập như sau
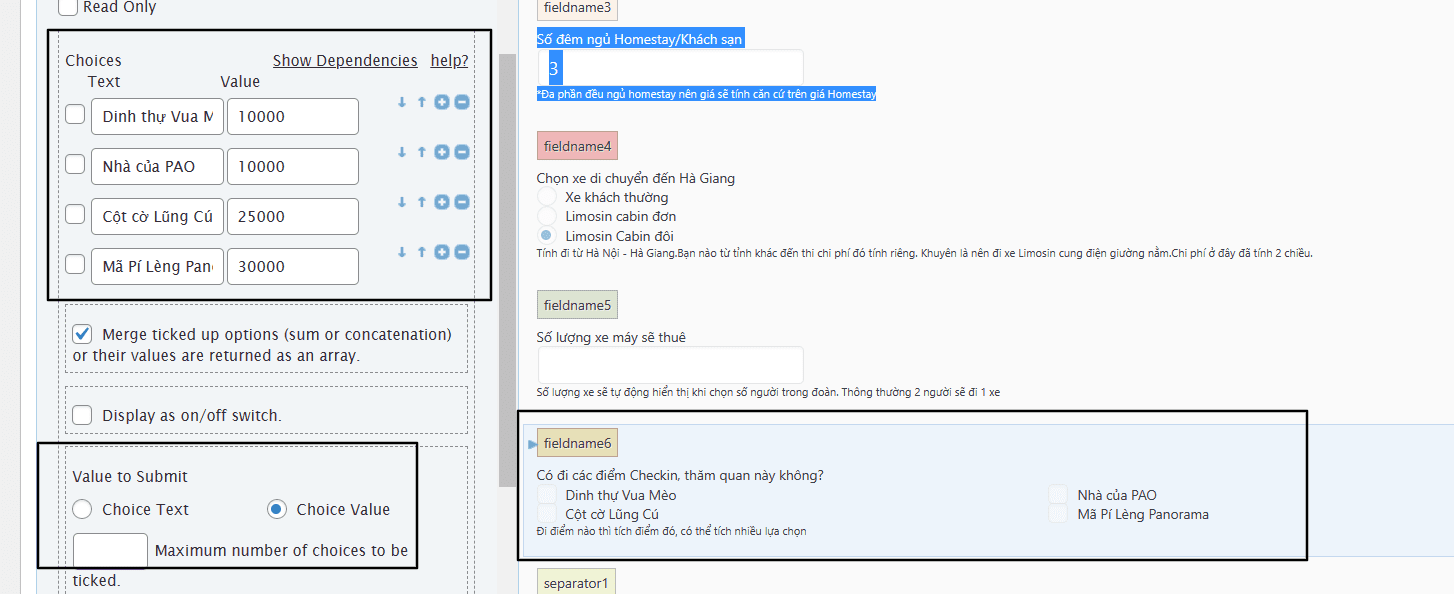
- Mục choice: Phần text thì ghi tên lựa chọn và mục Value thì ghi giá của lựa chọn. Ví dụ nếu user ấn vào đi xe khách thường thì chi phí sẽ được cộng thêm 350.000đ vào
- Mục Value to sumit: Sẽ tính giá dựa trên lựa chọn nào của user? vì mình đang để tiền ở mục Value nên phải chọn “Choice value” để khi người dùng chọn nó tính chi phí vào

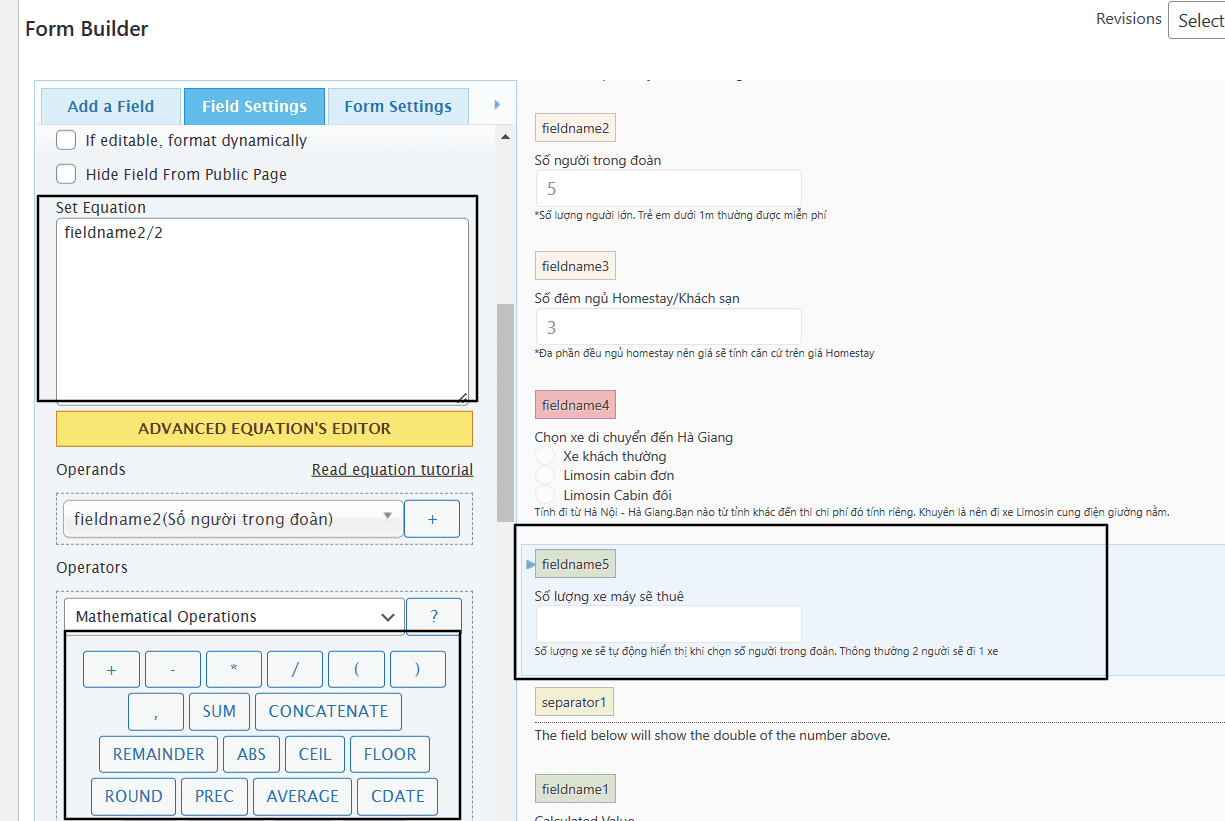
Tạo Field thuê xe máy
Đến đây bắt đầu phải tư duy vì liên quan đến toán học rồi. Số xe phải đi có LIÊN QUAN đến số người trong đoàn vì thông thường 2 người sẽ đi 1 xe chở nhau. Vậy nếu chọn 4 người thì đương nhiên là 2 xe, 6 người đương nhiên là 3 xe > tạo Field “tính toán” để nó tự động tính khi người dùng chọn số lượng người trong đoàn
Lần này ta kéo Caculated field vào

Sau đó sang setting ta thiết lập như sau:
Phần Set Equation là đưa công thức toán học vào để tính. Vậy công thức đơn giản là:
số lượng xe máy sẽ thuê = số người trong đoàn / 2
Tương đương với việc nhập vào plugin là fieldname2/2 trong đó:
fieldname2 là Shortcode đại diện cho số người trong đoàn
/ là phép chia theo công ước quốc tế, ở dưới mục Operator bạn có thể nhìn thấy nhiều dấu khác như dấu nhân * , dấu cộng + , dấu trừ –, hàm tính tổng SUM (giống exel)

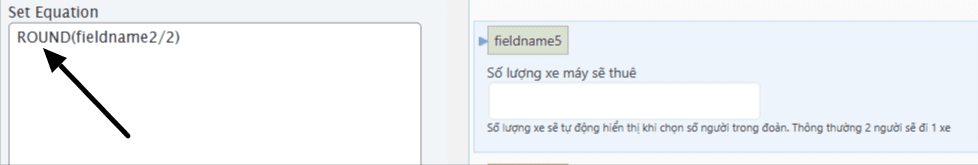
Thật ra chỗ này đúng Logic là phải thêm điều kiện nữa, Ví dụ có 5 người đi thì số xe thuê sẽ là 2.5 xe là sai, mà phải thuê 3 xe (1 người đi riêng). Vậy phải đặt điều kiện là ví dụ nếu số nó hiển thị là số thập phân thì sẽ làm tròn lên cao, Ví dụ như 2.5 thì sẽ được làm tròn là 3 xe. Plugin này có hỗ trợ các phép làm tròn số, xem chi tiết tại đây . Còn với trường hợp này mình sẽ dùng hàm ROUND

Thêm Field các điểm sẽ check mất tiền vé vào cổng
Ở đây có thể đi một hoặc nhiều điểm nên ta sẽ kéo Checkbox Field vào và thiết lập như sau

[su_note]
Chú ý: Các thông tin trên Field mục đích là thu thập thông tin rồi Plugin sẽ dựa vào công thức mình đặt để tính ra tổng tiền. Không phải cái gì cũng Show ra hết. Ví dụ ở trên mình đã xác nhận được số lượng xe máy sẽ thuê rồi vậy thì chi phí sẽ máy sẽ tính “ẩn đi” ở tổng cuối cùng chứ không nhất thiết là khi người ta chọn số lượng xe > thì show luôn chi phí xe
[/su_note]
Tổng kết các chi phí để đưa ra công thức cuối

| TT | Hạng mục | Công thức | Ghi chú |
| 1 | Chi phí ngủ = số người x đơn giá người/đêm * số đêm | fieldname3*325000 | Tạm tính 1 người trước |
| 2 | Chi phí thuê Ô tô di chuyển = Loại Cabin chọn x đơn giá/người * 2 chiều | fieldname4*2 | Tại fieldname4 đã fix được đơn giá/người rồi nên chỉ cần nhân với 2 chiều nữa thôi. |
| 3 | Chi phí thuê xe máy = số lượng xe * đơn giá thuê/ngày * số ngày thuê (chính là số ngày ngủ đêm) | fieldname5*185000*fieldname3 | Phân ra thì: 270k/xe/ngày/2 người + 100k tiền xăng = 370k
Vậy chi phí xe là 185k/xe/ngày/người |
| 4 | Chi phí ăn uống = Tiền ăn 1 người/ngày * số người * số ngày . | fieldname3*220000
(Tạm tính 1 người trước) |
Hà Giang ăn uống cũng rẻ và không có nhiều nhà hàng sang chảnh nên cứ tính sang là 50k ăn sáng, 70k ăn trưa, 100k ăn tối = 220k/người/ngày |
| 5 | Chi phí thăm quan = Số điểm sẽ check * Giá vé vào cửa | fieldname6 | Khi tích vào điểm thăm quan nào thì chi phí đã được tính. Và chỉ thăm quan 1 lần nên không tính số ngày gì cả. |
| 6 | Chi phí dự phòng phát sinh: 200.000đ | 200000 | bao nhiêu tùy bạn |
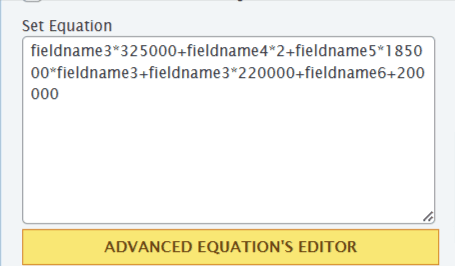
| 7 | TỔNG CHI PHÍ 1 NGƯỜI= 1+2+3+4+5+6 (thứ tự trên) | fieldname3*325000+
fieldname4*2+ fieldname5*185000*fieldname3+ fieldname3*220000+ fieldname6 +200000 |
 |
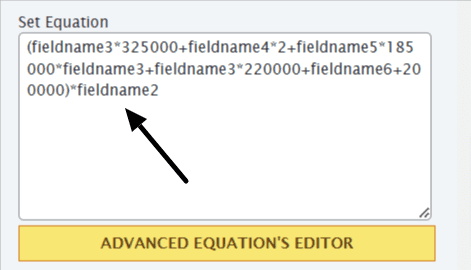
| 8 | TỔNG CHI PHÍ CẢ ĐOÀN = (7) * số người | (7) * fieldname2 |  |
Tham khảo các công thức mình đã tạo
| Đồng Văn – Mã Pí Lèng – Đức vi vu (ducmu.net)
|
Đảo ngọc Phú Quốc – Đức vi vu (ducmu.net)
|
CHÚC CÁC BẠN THÀNH CÔNG!